微信小程序-页面导航
页面导航
声明式导航
在页面上声明一个<navigator>导航组件(类似router-link),点击跳转
导航到tabBar页面
使用<navigator>组件,必须指定url属性和open-type属性,其中url表示要跳转的页面的地址,必须以”/“开头。open-type表示跳转方式,必须为switchTab。
home.wxml:
1 | <navigator url="/pages/order/order" open-type="switchTab">导航到tabBar页面</navigator> |
导航到非tabBar页面
跳转到非tabBar页面可以省略open-type属性。
home.wxml:
1 | <navigator url="/pages/merchant/merchant" open-type="navigate">导航到非tabBar页面</navigator> |
后退导航
后退到上一页面或多级页面,则需要指定open-type属性为navigateBack,指定delta属性为数字,表示后退的层级。
merchant.wxml:
1 | <navigator open-type="navigateBack" delta="1">返回上一页</navigator> |
如果delta为1,则可以省略该属性。
编程式导航
调用小程序的导航API实现页面的跳转
导航到tabBar页面
wx.switchTab(Object object):
导航到非tabBar页面
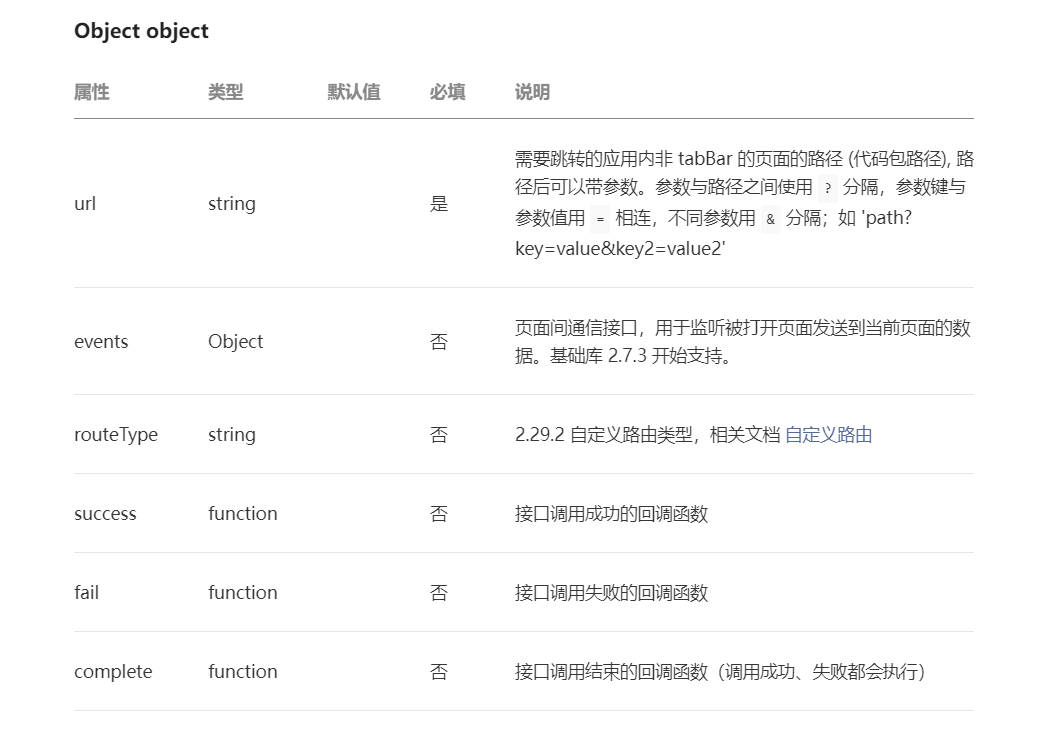
wx.navigateTo(Object object):
后退导航
wx.navigateBack(Object object):
导航传参
声明式导航传参
home.wxml:
1 | <navigator url="/pages/merchant/merchant?id=1&name=张三" open-type="navigate">导航到非tabBar页面</navigator> |
跳转到tabBar页面时url不支持queryString传参。
编程式导航传参
home.wxml:
1 | wx.navigateTo({ |
接收传参
页面的onLoad事件处理函数中有一个object类型的形参,这个参数记录着页面传参。
merchant.js:
1 | onLoad(options) { |