网络请求
信任列表
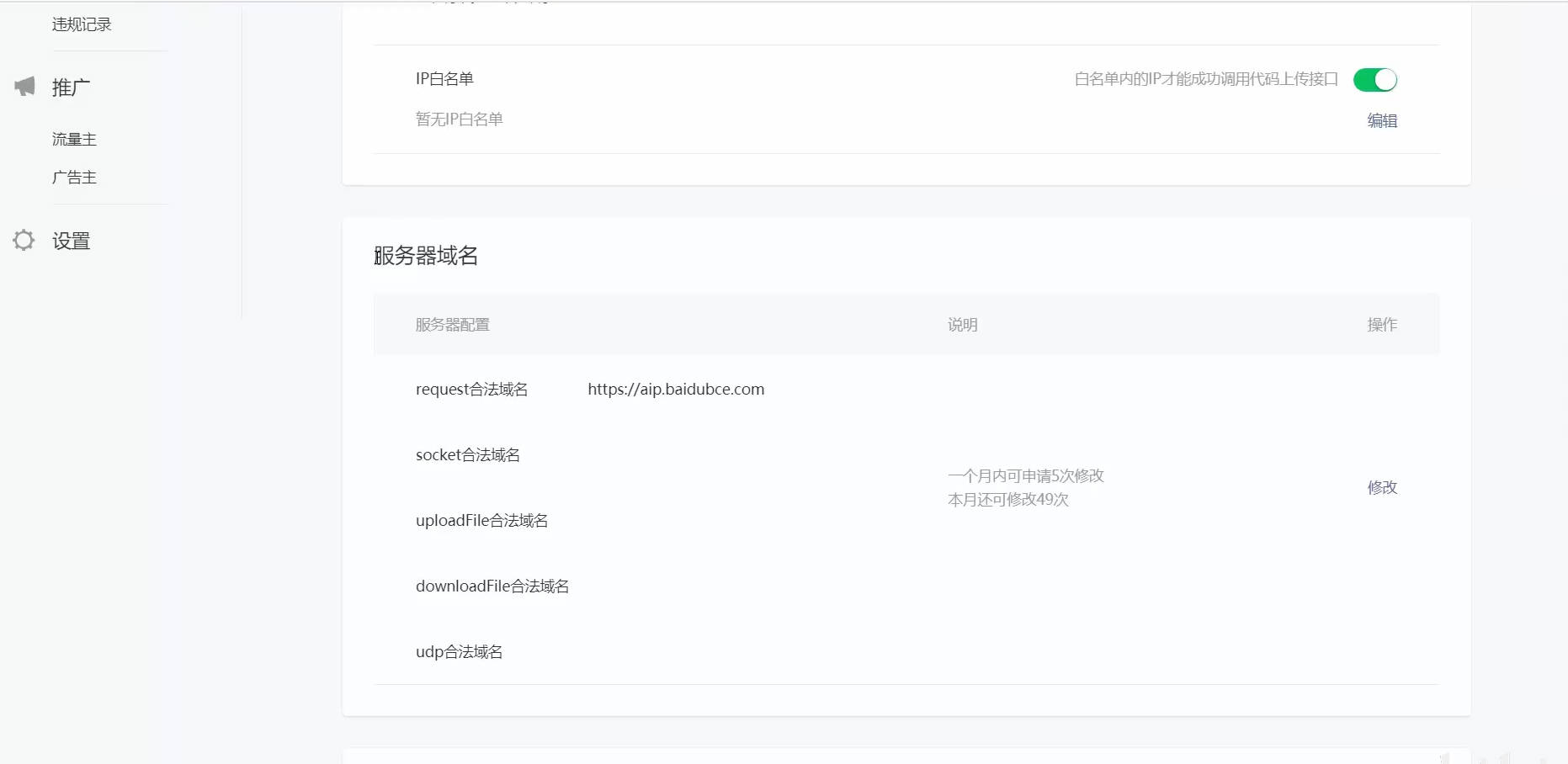
出于安全性考虑,小程序只能请求https类型的接口,必须将接口的域名添加到信任列表中。
在微信小程序管理后台——>开发——>开发设置——>服务器域名——>修改request合法域名,中添加合法域名。

发送请求
wxml代码:
1
2
3
| <button bind:tap="getInfo">发起get请求</button>
<button bind:tap="postInfo">发起post请求</button>
|
js代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| //发起get请求
getInfo(){
wx.request({
url: 'https://www.XXX.com/api/get',
method:"GET",
data:{
name:"张三",
age:80
},
success:(res)=>{
console.log(res.data)
}
})
},
//发起post请求
postInfo(){
wx.request({
url: 'https://www.XXX.com/api/post',
method:"POST",
data:{
name:"张三",
age:80
},
success:(res)=>{
console.log(res.data)
}
})
}
|
如果想在页面加载时发送请求,只需要在页面的onLoad事件中调用获取数据的函数即可。
1
2
3
4
| onLoad(options) {
this.getInfo();
this.postInfo();
}
|
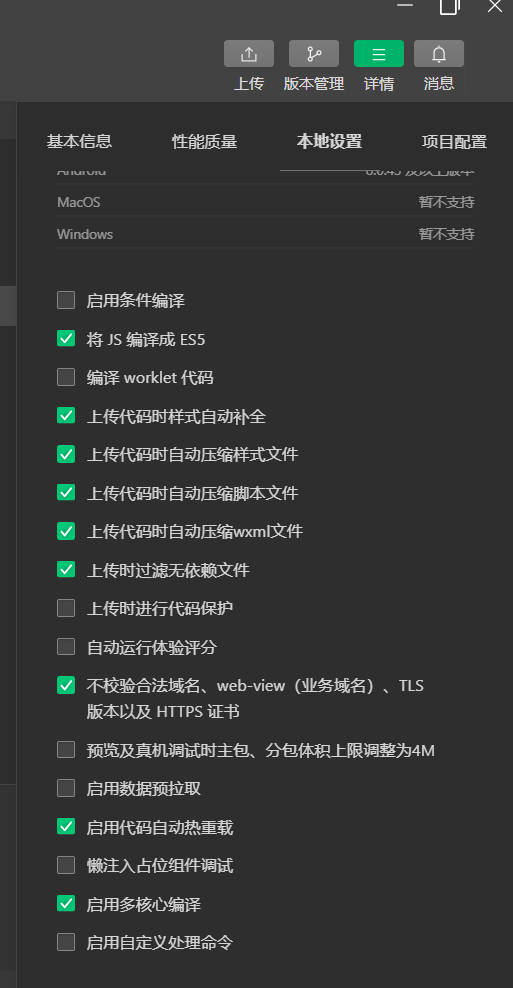
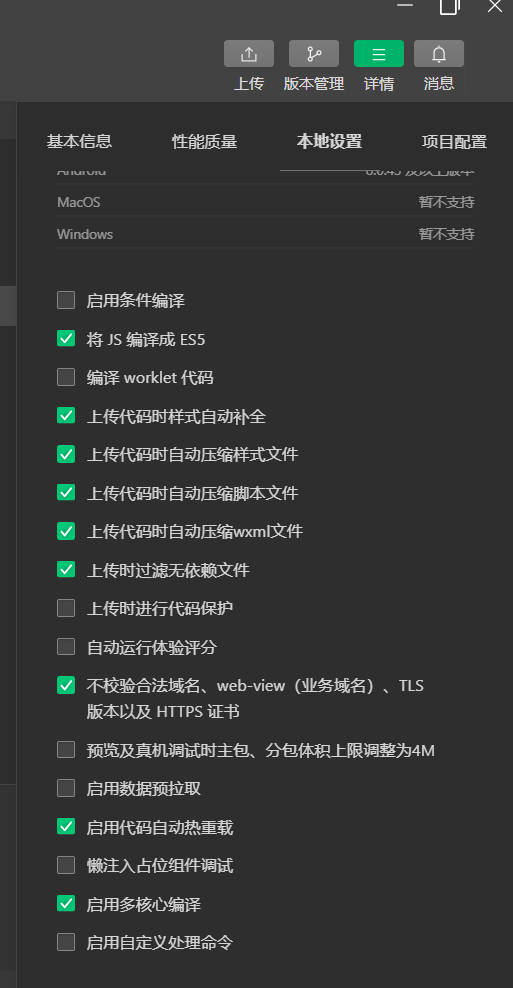
跳过验证
如果后端程序员没有提供https协议的接口,为了不耽误开发的进度,我们可以在微信开发者工具中开启“开发环境不校验请求域名、TLS版本及HTTPS证书”选项,可以跳过request合法域名检测(仅限于开发环境)。